
Iedereen wil weten hoe het afloopt
Houd je lezer vast met storytelling
Tegenwoordig moet je snel relevant zijn om bezoekers vast te houden op je website. Door middel van storytelling kun je informatie duidelijker en mooier presenteren, en de aandacht van de lezer vasthouden.

Wat is storytelling?
Storytelling is een middel waarmee je op een heldere en memorabele manier jouw gebruikers kunt vertellen hoe jouw product of dienst hun kan helpen. Een story wekt emotie of interesse op, waardoor de lezer zich kan identificeren met jouw aanbod en je bedrijf vertrouwt. De ‘user experience’ op je website verbetert en je triggered de bezoeker om actie te ondernemen.
Storytelling is veelzijdig. Je kunt naast tekst een combinatie van verschillende designelementen inzetten, zoals foto’s, animatie en video.
Waarom heeft een verhaal zoveel impact?
Storytelling heeft impact. Zo verwerkte Groovehq storytelling in hun blog en zagen zij dat 300% meer bezoekers naar de bodem van de pagina scrolden en dat de tijd dat ze op de pagina spendeerden vijf keer zo lang was. Hoe is dit te verklaren?
Mensen houden van verhalen. Je hersenen zijn actiever betrokken wanneer je naar een verhaal luistert. Volgens gedragspsycholoog Susan Weinschenk worden dan meerdere hersengebieden aangesproken, waardoor je aandacht wordt vastgehouden, de ervaring leuker wordt, je een dieper begrip krijgt van de gecommuniceerde informatie en je dit langer onthoudt.
Bij een mooi verhaal komt ook oxytocine vrij, waardoor mensen sneller de verhalenverteller en de situatie vertrouwen. Hierdoor zullen ze sneller overgaan tot actie wanneer dit wordt gevraagd. Handig om te weten als je bezoekers op een bepaalde Call To Action button wilt laten klikken.
Tenslotte is de mens een visueel wezen. Zo blijkt uit onderzoek dat het brein een foto kan identificeren na slecht 13 milliseconden en dat 65-80 procent beter is in visueel leren. Zorg dus voor een mooi geïllustreerd verhaal, dan houd je de aandacht vast.
Hoe kun jij Storytelling inzetten?
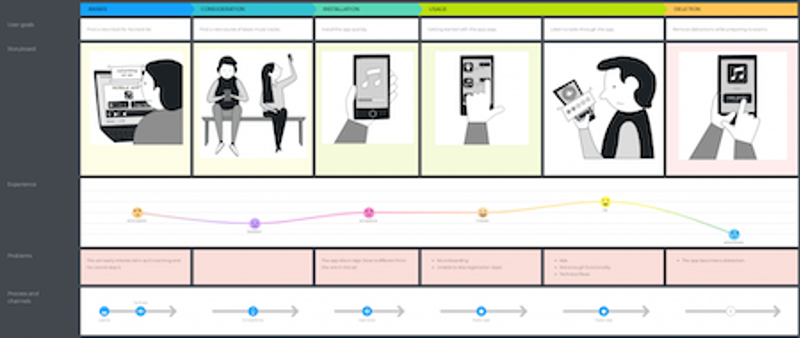
Zet design technieken in om je op weg te helpen met je verhaal: Onderzoek eerst wie je doelgroep is en wat hun wensen en ervaringen zijn met jouw product. Je kunt persona’s, customer journeys en storyboards inzetten om alle data uit je onderzoek te visualiseren en te beschrijven (voorbeeld Uxpressia). Welke emoties ervaren gebruikers wanneer zij gebruik maken van jouw product of dienst?

Ga vervolgens na wat de stijl van je story wordt. Dit kan bijvoorbeeld met een moodboard: conceptualiseer welke kleurenpaletten, type afbeeldingen, fonts, iconen en interacties je wilt inzetten in je verhaal. Hiermee definieer je welke emotionele respons je wilt krijgen bij de doelgroep.
Houdt in je verhaal rekening met de grondbeginselen van storytelling:
- Is het verhaal wel relevant voor de gebruiker? Is het verhaal simpel? Heeft deze een duidelijke structuur? Bevat het de boodschap die je wilt overbrengen? Voelt het verhaal authentiek aan?
- Heeft het verhaal het juiste tempo? Betrek je de lezer en houd je deze vast?
- Is de toon of voice consistent en overeenkomstig het design?
Hoe kan Storytelling eruit zien?
Er zijn verschillende stijlen en middelen die je kunt inzetten voor jouw verhaal. Kijk welke Storytelling elementen jij kunt toepassen voor jouw pagina’s. We geven drie uiteenlopende voorbeelden.
De ‘one page website’ van Huffpost. De avatar Becky begeleidt jou in het begrijpen van ‘gestructureerde benadeling’ die veel millennials ervaren. Via tekst, foto’s, animaties, micro interacties, scrolleffecten, game-elementen en infographics wordt het begrip uitgelegd.

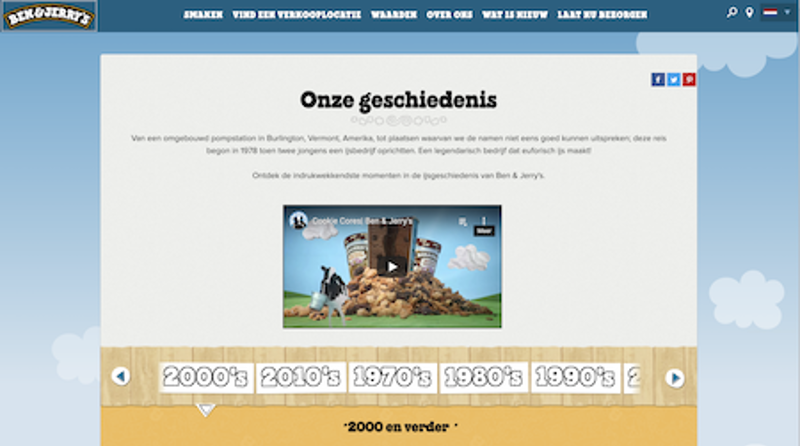
Ben en Jerrys maakt gebruik van storytelling door een simpele tijdlijn met foto’s te verwerken op hun ‘over ons’ pagina.

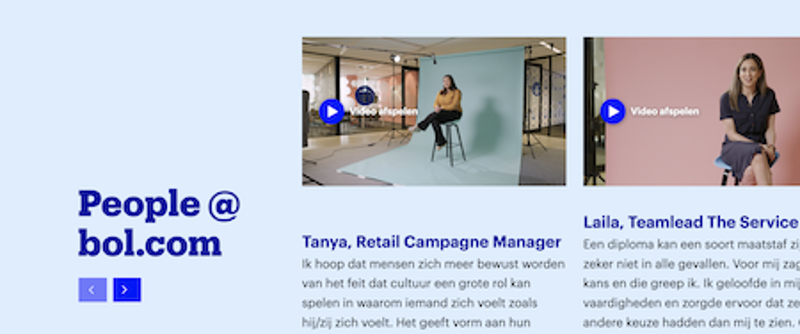
Bol.com betrekt persoonlijke videoverhalen van medewerkers op hun vacature pagina.

Vergeet niet de gebruiker aan te zetten tot actie!
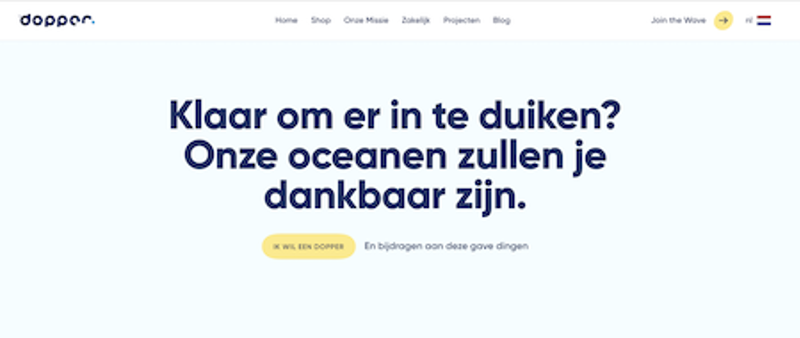
Je hebt een inspirerend verhaal bedacht en weet welke design middelen je gaat inzetten om dit te visualiseren. Vergeet niet dat je met je verhaal je bezoekers wilt triggeren om actie te ondernemen. Plaats daarom ook een duidelijke Call To Action. Herbruikbare flessenmaker Dopper eindigt bijvoorbeeld met de heldere Call To Action button “Ik wil een Dopper”.

Deze tip is een onderdeel van de reeks praktische online kennistips van Basic Orange. Blijf op de hoogte van alle ontwikkelingen via ons Facebook of LinkedIn kanaal.

Wil je weten hoe we deze tip optimaal kunnen toepassen voor jouw website?
Ik vertel je er graag meer over.
Onze tips worden ook zeer gewaardeerd door:




