Elke website heeft ook een donkere kant
Dark mode: een nuttige trend?
Dark mode is één van de top 5 webdesign trends voor 2023 die we in onze vorige kennistip aanstipten. Websites als Google, Youtube en Reddit maken er al gebruik van. Maar hoe waardevol is het om de stylesheet van jouw website uit te breiden met een dark mode en wat komt hier op designgebied bij kijken? Lees onze handige tips voor dark mode websites.
Wat is dark mode eigenlijk?
Dark mode is een ontwerp optie waarbij de achtergrond van een website of app donker is in plaats van wit of lichtgekleurd. Dit resulteert vaak in een chic en moderne look and feel. De switch naar dark mode zorgt voor andere design uitdagingen, maar brengt ook meerdere voordelen met zich mee.

De voordelen van dark mode websites
- Vermindert oogvermoeidheid en -stress
Bij dark mode wordt er minder fel licht uitgestraald dan bij een normale light-mode scherm. Hierdoor wordt het eenvoudiger voor de ogen om zich aan de lichtomstandigheden aan te passen en verminderd de belasting op de ogen. Met als gevolg minder oogvermoeidheid en stress. - Verbetert leesbaarheid teksten en foto’s
Teksten en foto’s kunnen beter opvallen bij een dark mode website. Dit is met name waardevol voor mensen met slecht zicht of mensen die zich op een donkere locatie bevinden. - Minder snel een lege batterij
Wanneer je op je telefoon een normale website met witte achtergrond bekijkt,
verbruikt deze meer energie omdat de pixels op het scherm meer verlichting nodig hebben dan bij een donkere achtergrond. Je bespaart dus ook energie tijdens het gebruik van een dark mode website.
Tips voor dark mode design
Bij dark mode design zijn er andere design uitdagingen dan bij een normale light mode website. Waar kan je op letten tijdens het dark mode design proces? Hieronder 5 tips om je op weg te helpen.
Tip 1: Geef gebruikers de optie om te switchen tussen dark en light mode
Er zijn websites die automatisch naar dark mode switchen in de avonduren. Maar je neemt hiermee de controle die gebruikers kunnen hebben over hun voorkeuren weg. Gebruik in plaats daarvan een functionaliteit waarbij gebruikers zelf tussen light-en dark mode kunnen switchen, zie Engie.

Tip 2: Vermijd puur zwart en wit
Vermijd puur zwart (#000000) voor de achtergrond en puur wit (#000000) voor de tekst. Een te hoog contrast kan als het ware voor oogpijn zorgen tijdens het lezen. Voor de achtergrond kun je beter een donkergrijze kleur gebruiken. Het is het beste als deze grijze kleur in de buurt komt van je merks hoofdkleur. Voor de tekst kan je beter voor een gedimde variant van wit kiezen of lichtgrijs. Let wel op! Het contrast tussen achtergrond moet ook niet te laag worden, want anders wordt de leesbaarheid juist aangetast en is de website niet meer toegankelijk. Dus kijk of je gekozen kleuren voldoen aan de WCAG contrast richtlijnen . Youtube gebruikt een donkergrijze kleur (#0f0f0f) voor de achtergrond. Voor teksten gebruiken ze lichtgrijze kleuren (#F1F1F1 en #AAAAAA).
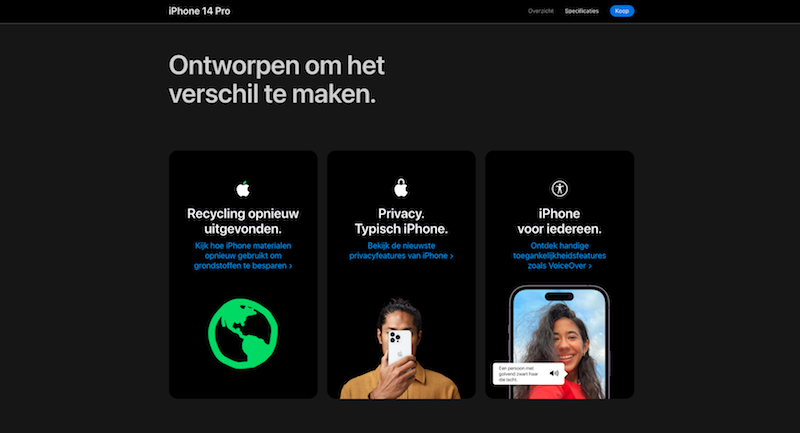
Tip 3: wees voorzichtig met gesatureerde kleuren op donkere achtergronden
Een gesatureerde kleur, zoals felblauw, zal al snel de leesbaarheid verminderen. Ga in plaats daarvan voor een iets minder gesatureerde kleur blauw, zoals bij bijvoorbeeld Apple.


Tip 4: gebruik geen shadows in dark mode
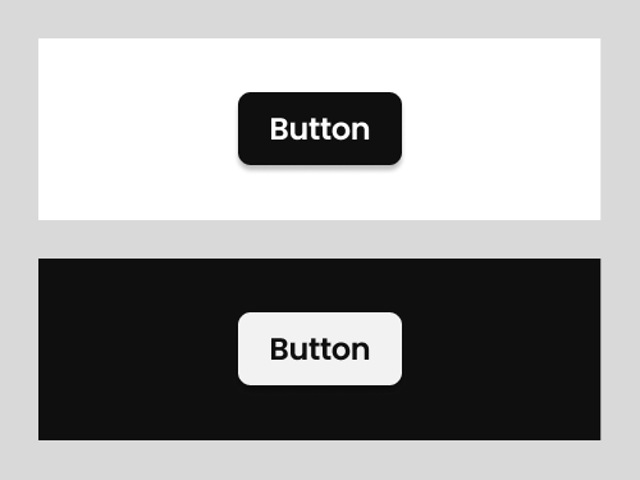
Op een light mode website worden er vaak schaduwen gebruikt om interacties te visualiseren. Zoals bijvoorbeeld wanneer je over een button heen gaat met de muis (hoverstate). Op een light-mode website is dit vaak prima zichtbaar. Op een dark mode website is dit voor de meeste gebruikers niet zo. Zie jij de schaduw op de onderste button? In plaats van schaduwen kan je beter gebruik maken van micro-interacties, zoals het groter worden van een button na hover. Dit zie je bijvoorbeeld terug bij Spotify.
Tip 5: Communiceer in diepte
Ook in dark mode moeten we gebruikers helpen door de visuele hiërarchie van de website te visualiseren. Je kan dit in dark mode doen door lichtere tinten van je achtergrond kleur of grijstinten in te te zetten om je gebruikers aandacht trekken naar bepaalde content. Dit zie je bijvoorbeeld goed bij de dark mode website van Reddit. De content is onderverdeeld in licht grijze blokken. De zoekfunctie is zelfs nog iets lichter dan de kleur van het menu om er nog meer uit te springen.
Bronnen:
Deze tip is een onderdeel van de reeks praktische online kennistips van Basic Orange. Blijf op de hoogte van alle ontwikkelingen via ons Facebook of LinkedIn kanaal.

Wil je weten hoe we deze tip optimaal kunnen toepassen voor jouw website?
Ik vertel je er graag meer over.
Onze tips worden ook zeer gewaardeerd door: